Spring + Thymeleaf 로 FullCalendar 이미지 나타내기
및 이벤트 온클릭(onClick)처리하기
달력을 뷰로 띄울 때 많이 쓰는 달력 라이브러리가 있다.
바로 fullcalendar인데 자바 스크립트를 이용하여 달력을 만드는 것이다.
fullcalendar은 일정을 나타내는 달력에 친화적인데 이를 조금 응용하여 일기 달력으로 만들었다.
일기를 쓰면 해당 날짜에 프로필 사진이 뜨고 프로필을 누르면 일기 상세 페이지로 넘어가게 만들었다.
FullCalendar - JavaScript Event Calendar
Open Source... With over 10 years of open source and over 120 contributors, FullCalendar will always have a free and open source core. Learn more
fullcalendar.io
에서 원하는 형식으로 커스텀마이징 할 수 있다. 그리고 css나 틀을 cdn 으로 받아 사용가능하다.
Thymeleaf 를 사용하여 자바스크립트에서 데이터를 받아 달력에 표시하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<style>
.calbox {
width: 25px;
height: 25px;
border-radius: 70%;
overflow: hidden;
}
.calprofile {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
<script th:inline="javascript">
/*<![CDATA[*/
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView : 'dayGridMonth', // 초기 로드 될때 보이는 캘린더 화면(기본 설정: 달)
headerToolbar : { // 헤더에 표시할 툴 바
start : 'prev next today',
center : 'title',
end : 'dayGridMonth,dayGridWeek,dayGridDay'
},
titleFormat : function(date) {
return date.date.year + '년 ' + (parseInt(date.date.month) + 1) + '월';
},
//initialDate: '2021-07-15', // 초기 날짜 설정 (설정하지 않으면 오늘 날짜가 보인다.)
selectable : false, // 달력 일자 드래그 설정가능
droppable : false,
editable : true,
nowIndicator: true, // 현재 시간 마크
locale: 'ko', // 한국어 설정
events:
[
/*[# th:each="calendar : ${list}"]*/
{
start:/*[[${calendar['DTIME']}]]*/,
image_url:/*[[${calendar['PROFILE']}]]*/,
url:"/dageul/detailDiary/"+/*[[${calendar['DNUM']}]]*/
},
/*[/]*/
],
eventContent: function(arg) {
let arrayOfDomNodes = []
// image event
let imgEventWrap = document.createElement('div')
if(arg.event.extendedProps.image_url) {
let imgEvent = '<div class=\"calbox\" style=\"background: #BDBDBD;\"><img class=\"calprofile\" src=\"/dageul/getpic/getprofile/'+arg.event.extendedProps.image_url+'" ></a></div>'
imgEventWrap.classList = "fc-event-img"
imgEventWrap.innerHTML = imgEvent;
}
arrayOfDomNodes = [imgEventWrap]
return { domNodes: arrayOfDomNodes }
},
eventClick:function(event) {
if(event.url) {
location.href=event.url;
}
}
});
calendar.render();
});
/*]]>*/
</script>
|
cs |
Thymeleaf 를 javascript에서 사용하기 위해선 먼저 14열 처럼 선언해주고 15열과 69열 처럼 전체를 주석처리된 CDATA문을 처리해줘야한다. 36열과 42열 처럼 반복문을 써야하는 Thymeleaf 은 th:each를 주석처리하여 쓰고 데이터 또한 주석처리하여 쓰면 자바스크립트에서 인식하여 데이터가 나오게 된다.
구글에 보면 풀캘린더에서 이미지를 띄울때 eventRender을 많이 쓰던데 <img >태그를 인식하지 못하여 45열~60열 같은 방법을 썼다. 앞에 <div class=\"calbox\" style=\"background: #BDBDBD;\">태그와 img 태그에 id를 준것은 css를 통하여 프로필 사진 크기와 동그랗게 표시 되도록 만들기 위함이다.
참고 페이지 - 스택 오버플로우
https://stackoverflow.com/questions/40266483/fullcalendar-images-as-events
FullCalendar - Images as events
Looking to use Full Calendar and to include images as events and draggable. In short, would love to see how this example https://fullcalendar.io/js/fullcalendar-3.0.1/demos/external-dragging.html w...
stackoverflow.com
61열~ 65열을 통하여 클릭하면 발생하는 이벤트도 만들어 주었다. 일기에 해당 번호를 서버측에서 주어
프로필을 누르면 해당 번호의 일기 상세보기 페이지로 넘어가게 해주었다.


컨트롤에서 뿌려주는 데이터

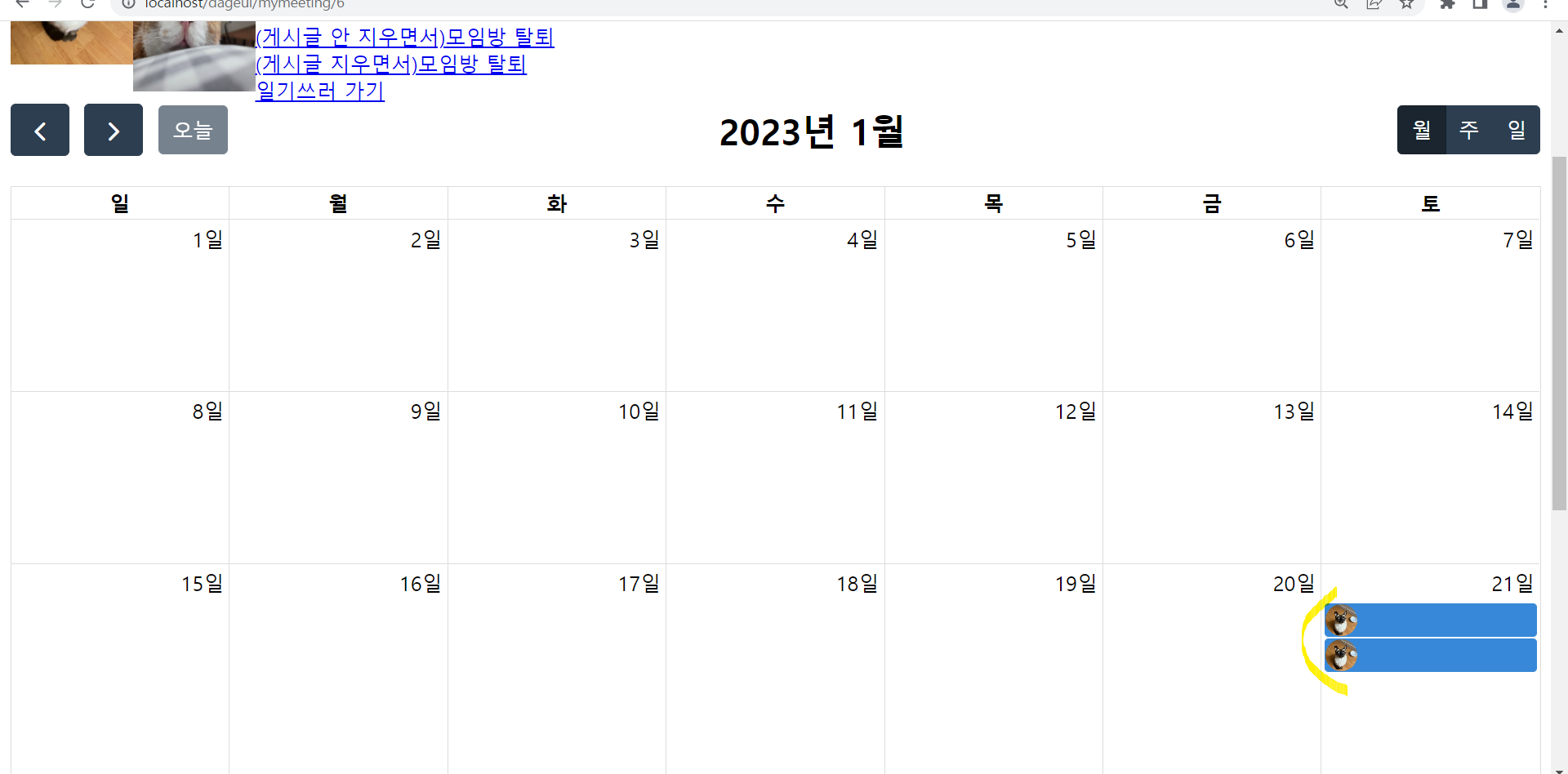
실행 결과 :


'Framework > Spring Framework' 카테고리의 다른 글
| JPA 와 Spring data JPA 차이점 (+ 하이버네이트) (0) | 2023.11.08 |
|---|---|
| 요청이 왔을 때 스프링 MVC 내부적 흐름 과정 (DispatcherServlet 중심) (0) | 2023.10.31 |
| (23.01.17.)Spring 프레임워크 : AOP(Aspect Oriented Programming) 관계지향 프로그래밍 (0) | 2023.01.18 |
| (23.01.16.)Spring 프레임워크 : 이메일 인증 보완 - 다른 기기에서 인증시 세션이 달라 인증 오류 고치기 (0) | 2023.01.18 |
| (23.01.14.)Spring 프레임 워크 : 에러 페이지 만들기 (0) | 2023.01.17 |


댓글